Node js Windows에서 Node js 시작하기 DEV / WEB
2018-12-13 posted by sang12
Node Js란
요새 핫한...아니 예전부터 핫했던 Node js는 "Chrome의 V8엔진에 기반한 자바스크립트 런타임 입니다."
웹개발을 할때 클라이언트에서 화면을 더욱 동적으로 만들어주는 JAVASCRIPT 로만들어졌다고...? JAVASCRIPT 런타임!?
하.. 어렵고어렵도다.. 런타임이란 무엇인가..!? 런타임: 프로그램이 구동되는 환경 (출처:http://asfirstalways.tistory.com/99)
그래..그럼 결국엔 Chrome V8엔진을 기반으로 하여 자바스크립트로 프로그램이 구동되는 환경을 NodeJs라고 한다는거지..?
아...난 그래도 모르겟어..! 직접 해보자..!
Windows에서 Node.js 시작하기
맥이 무엇인가요... 윈도우가 좋아요 저는..^^; 윈도우에서 Node.js 설치하는 방법을 알아보겠습니다
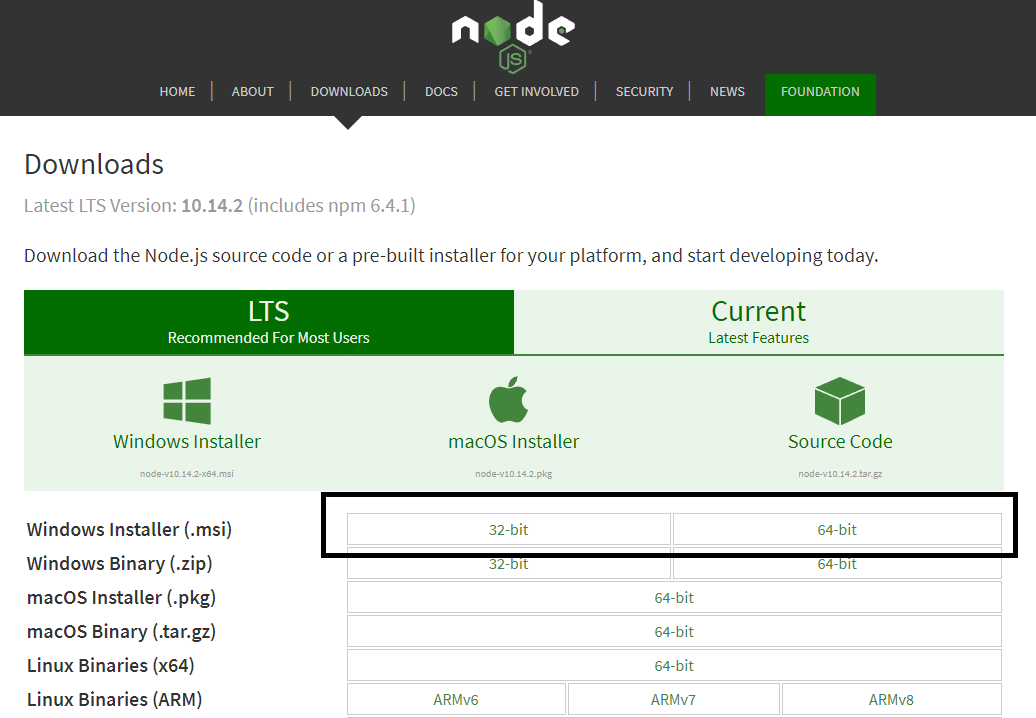
Node.js를 윈도우에 세팅하기 위해 필요한 것들을 설치해봅시다. 일단 nodejs의 공식 홈페이지에 들어가 Windows Installer를 다운로드 해줍시다. 
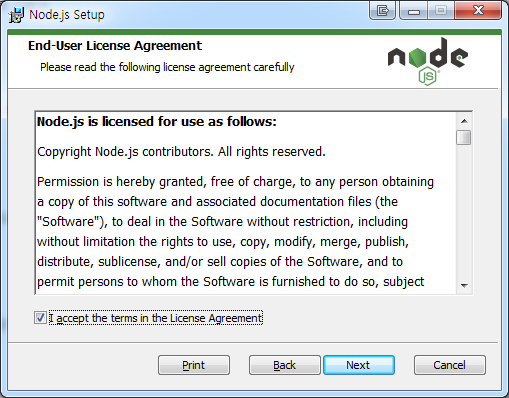
네 그리고 해당 파일을 설치해줍시다(다들 잘하시잖아요 next^^)

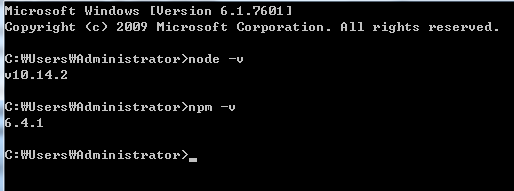
설치를 완료한 후, 있어보이게 CMD콘솔창을 열고 node -v 명령어와 npm -v 명령어를 실행해줍시다. 설치된 버전을 볼 수 있습니다.

쨘~ 뭔가 설치가 됬습니다. 음..근데 저기 덩그러니 보이는 npm이란것은 무엇일까요..?
NPM 이란
Npm이란 Node Packaged Manager의 약자로서 있는 그대로 노드의 페키지를 관리하는 메니저입니다. 웹개발을 하면 Maven을 통해 외부 라이브러리 관리를 하듯 node js에선 NPM이란 것을 이용해 모듈 관리를 하게 됩니다. npm의 공식 사이트(https://npmjs.org)에 들어가면 제공하는 모듈들을 검색 할 수 있습니다.
여기까지 윈도우에서 Node js을 사용하기 위한 환경 세팅을 해봤습니다. 다음시간엔 실제로 nodejs 환경에서 javascript로 hello world를 찍어 봅시다 ^^