React Native 프로젝트 생성하기 (Windows) DEV / REACT NATIVE
2020-05-12 posted by sang12
vscode를 이용하여 windows에서 ReactNative 첫 프로젝트를 생성해보겠습니다 :)
PowerShell을 실행하고 프로젝트를 생성할 폴더로 이동합니다.


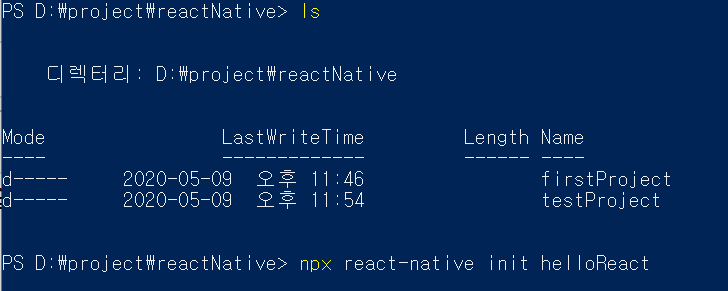
npx react-native init helloReact그리고 위 명령어로 reactNative 프로젝트를 생성해줍시다! 그럼 아래와 같은 화면이 뜰건데요. Learn once, write anywhere라는 말이 인상 깊네요.

이제 안드로이드 에뮬레이터에 첫프로젝트를 실행해봅시다
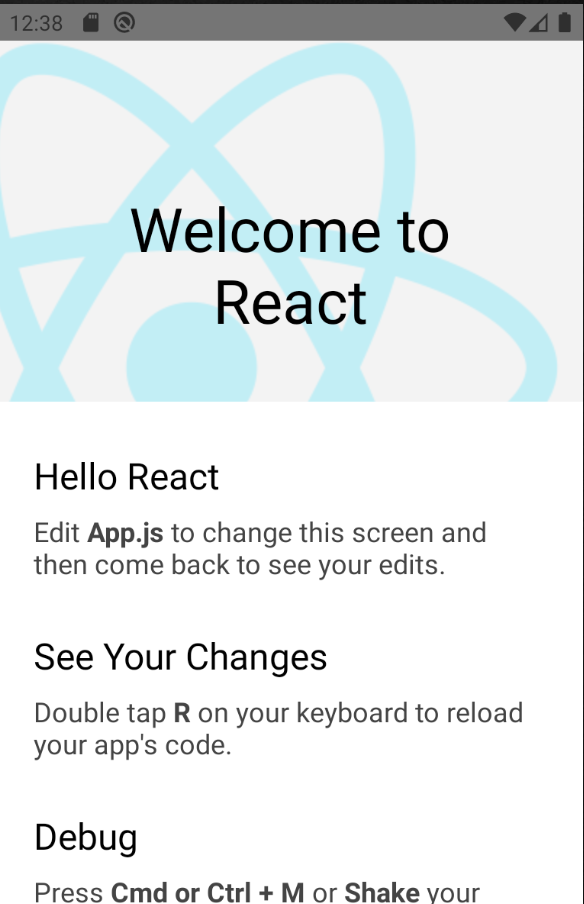
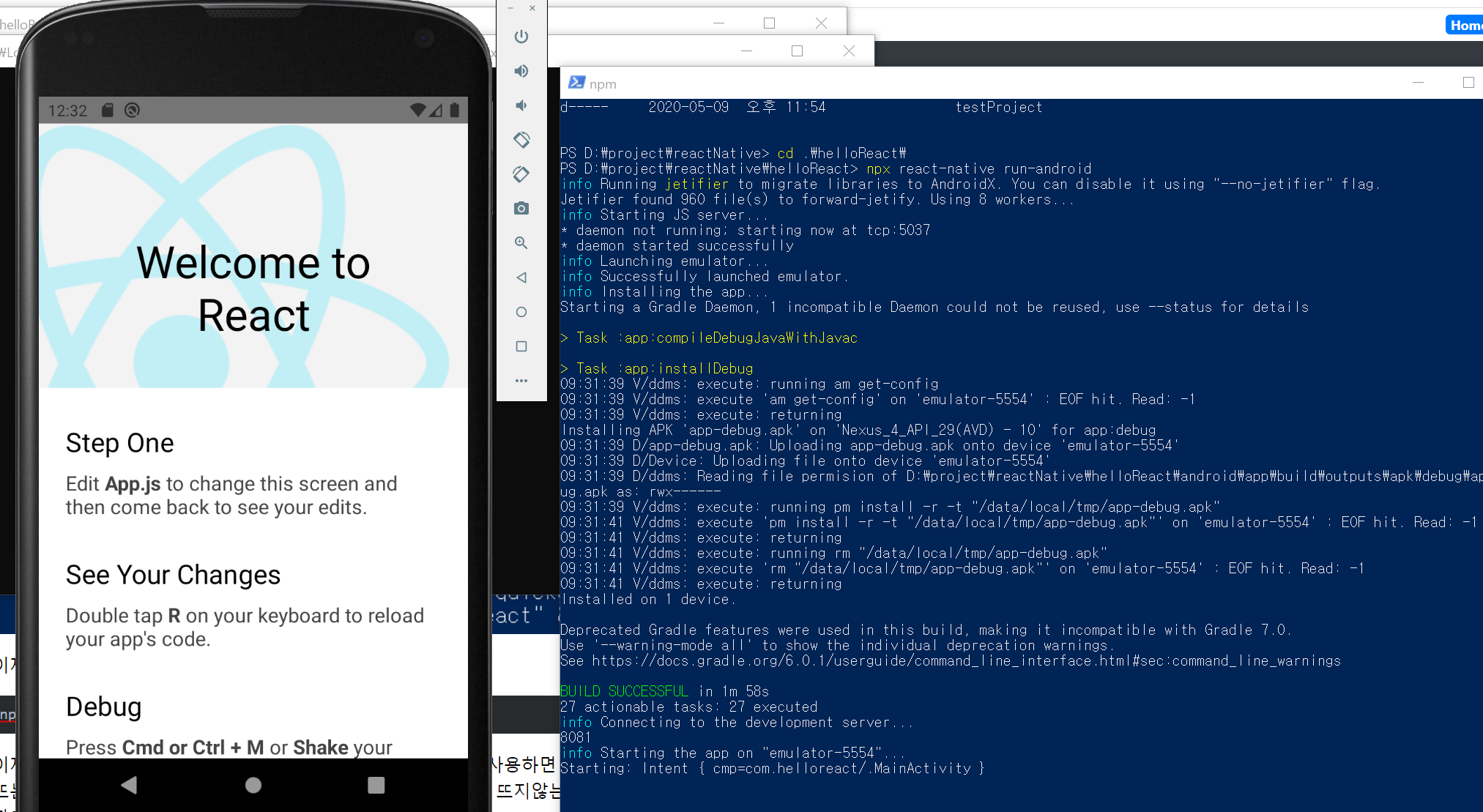
npx react-native run-android생성한 프로젝트로 이동해서(cd helloReact) 해당 명령어를 사용하면 (reactNative 설치가이드에 따라 설치를 잘 했다면) 에뮬레이터가 정상적으로 뜨는 것을 확인 할 수 있습니다. 혹시나 에뮬레이터가 정상적으로 뜨지않는다면 https://reactnative.dev/docs/environment-setup 해당 공식 사이트를 참고해서 맞게 설정한 것인지 확인하세요(저는 환경변수를 설정하지 않아서 오류가 났었습니다). 명령어를 치고 약간의 시간이지나면 아래처럼 안드로이드 에뮬에 첫 프로젝트가 생성된것을 확인 할 수 있습니다.

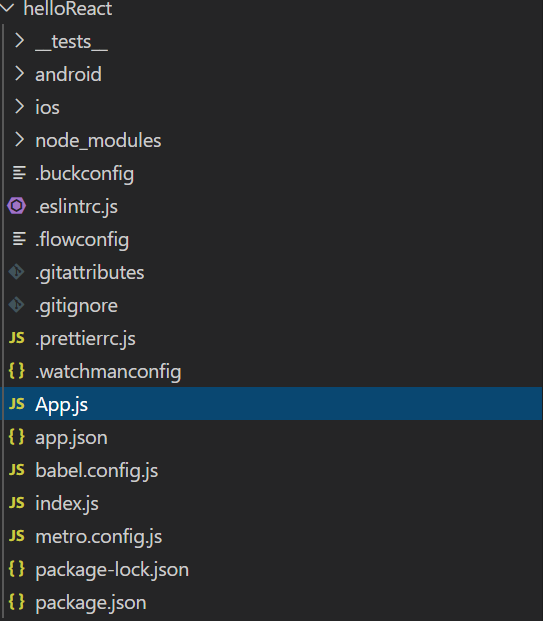
그럼 vscode를 이용하여 소스를 약간 수정해보도록 하겠습니다. vscode에 들어가 File - Open Folder를 클릭하여 helloReact 프로젝트 열어 app.js 파일을 클릭합니다. 그리고 Step One이라고 적어진 문자를 HelloReact로 변경하고 저장을 누른후 에뮬레이터에 들어가면 바로 반영이 되어 있는 것을 볼 수 있습니다. hot reload란 기능인데 뷰에서보다가 여기서도 보니 반갑네요~^^