구글 크로스 플랫폼 프레임워크 Flutter 시작하기(windows) DEV / PROGRAMING
2020-03-22 posted by sang12
이번에 Toy 프로젝트로 어플을 만들어 볼까해서 어떤걸로 만들지 고민을 하다가 구글에서 만든 크로스 플랫폼 프레임워크인 Flutter를 테스트 해보기로 했습니다. 네이티브로 자바나 코틀린을 이용하여 개발을 할까했지만... 그러면 아이폰은 서비스를 못함으로 이번기회에 크로스 플랫폼 프레임워크를 한번 테스트 해볼까 합니다. 그 중에 대표적인게 React Native와 Flutter란게 있더군요.(제가 학생일때는 자마린이 있었는데.. 현재는 React Native가 대새인거 같지만, 구글에서 서비스한다는 점에서 Flutter를 먼저 해보기로 했습니다). 설명이 잘되어 있는 글들을 몇개 봤지만 저는 실제로 해봐야 이해가 더 잘가더라구요. 그래서 이렇게 셋팅하는 방법을 포스팅하게 되었습니다.
일단 공식 사이트(https://flutter.dev/docs/get-started/install) 를 참고해서 진행하였습니다.


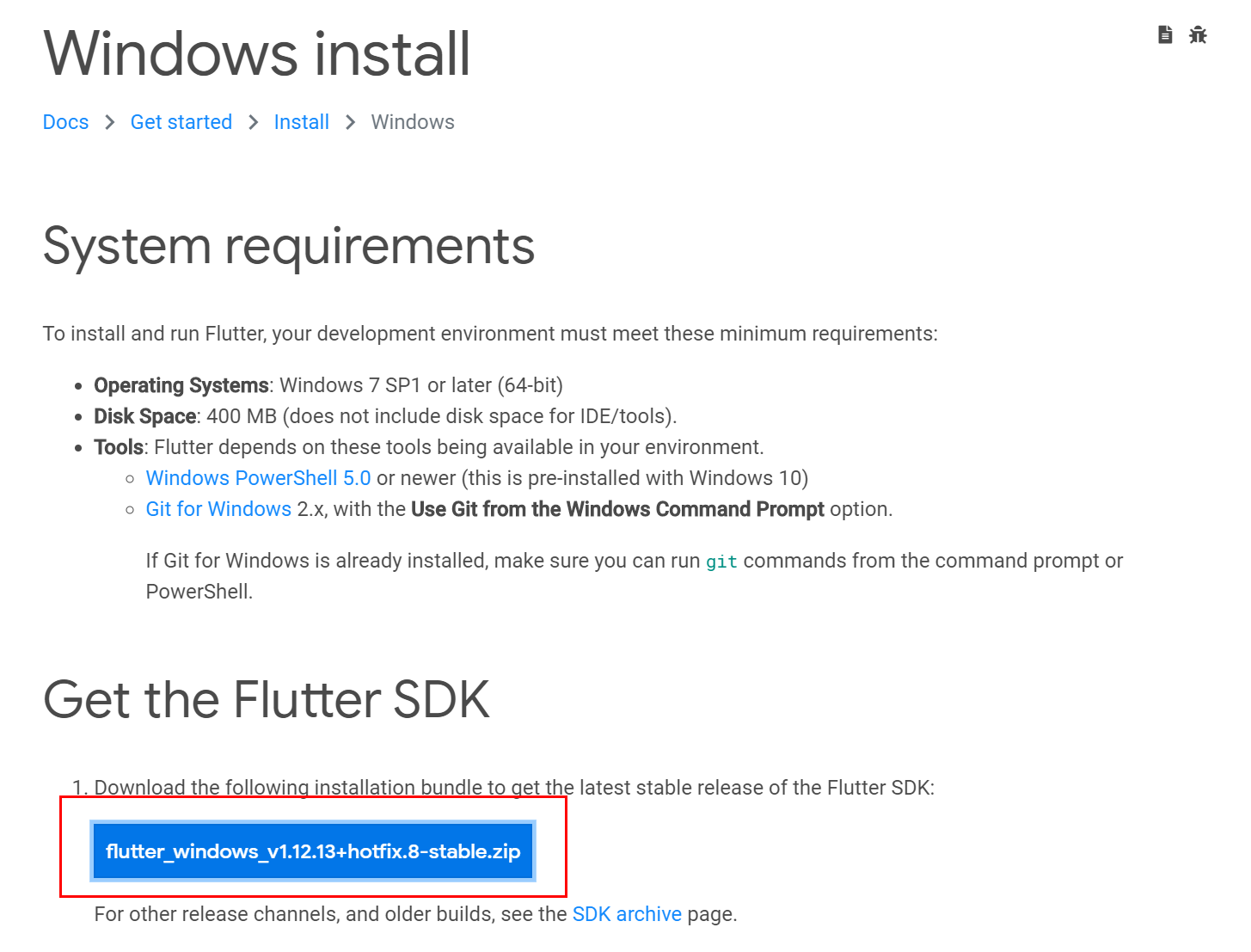
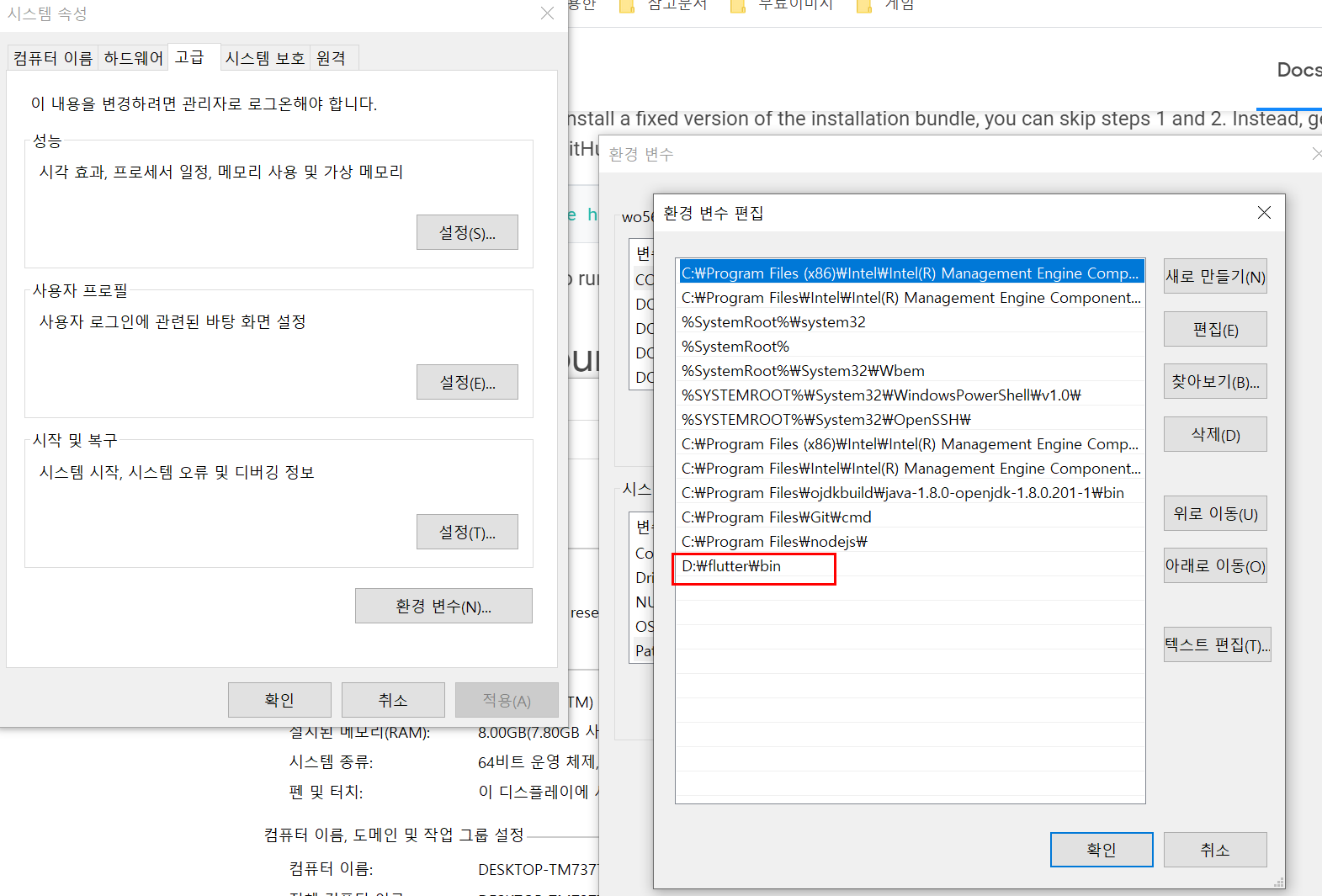
해당 사이트에 들어가서 Windows용 Flutter SDK를 다운로드 받습니다. D:\flutter에 압출을 풀고 (원하시는곳에 푸세요) flutter 명령어를 편하게 사용하기 위해서 환경변수를 설정해 줍니다.

D:\flutter\bin bin 폴더 경로로 Path를 설정해주면 됩니다.

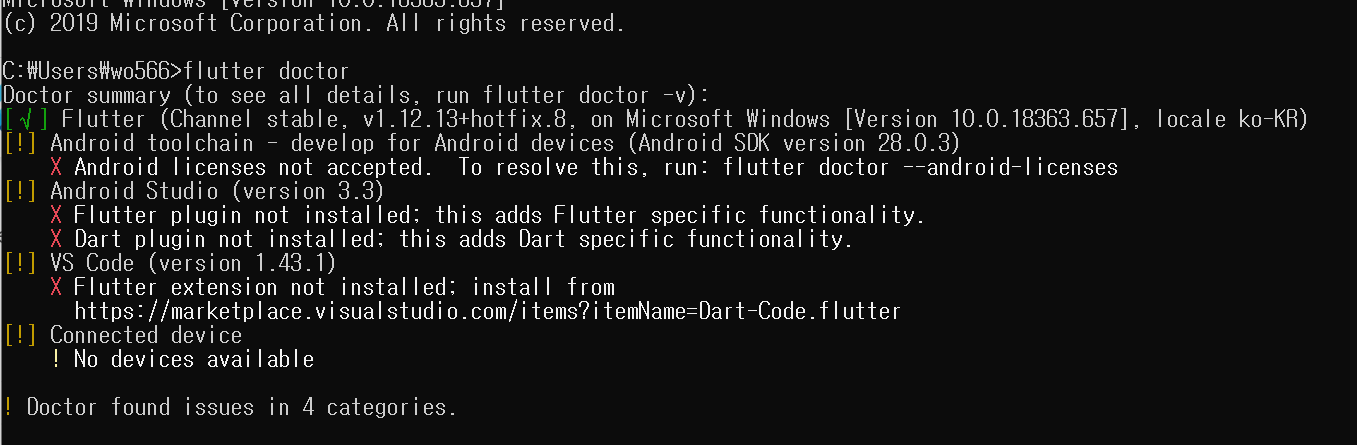
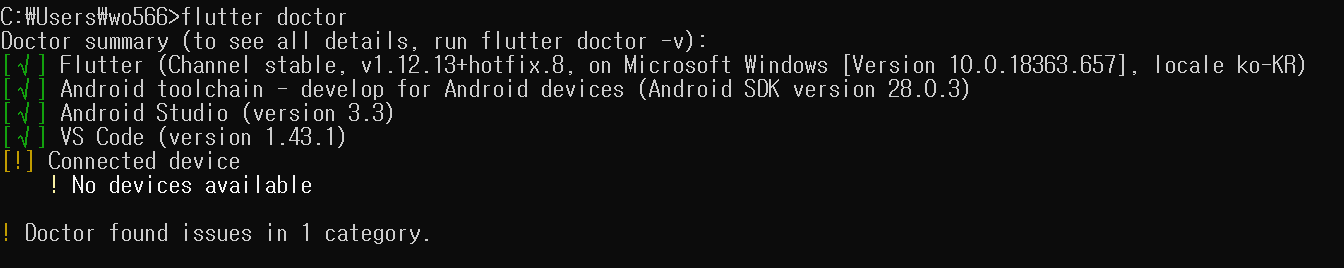
그리고 위와같이 flutter doctor를 치면 flutter를 사용하기 위한 검사를 해주는데요 하나하나씩 저 !표를 지워보겠습니다 :) 일단 Android licenses not accepted. To resolve this, run flutter doctor --android-licenses는 run flutter doctor --android-licenses 요 명령어를 치면 사라집니다


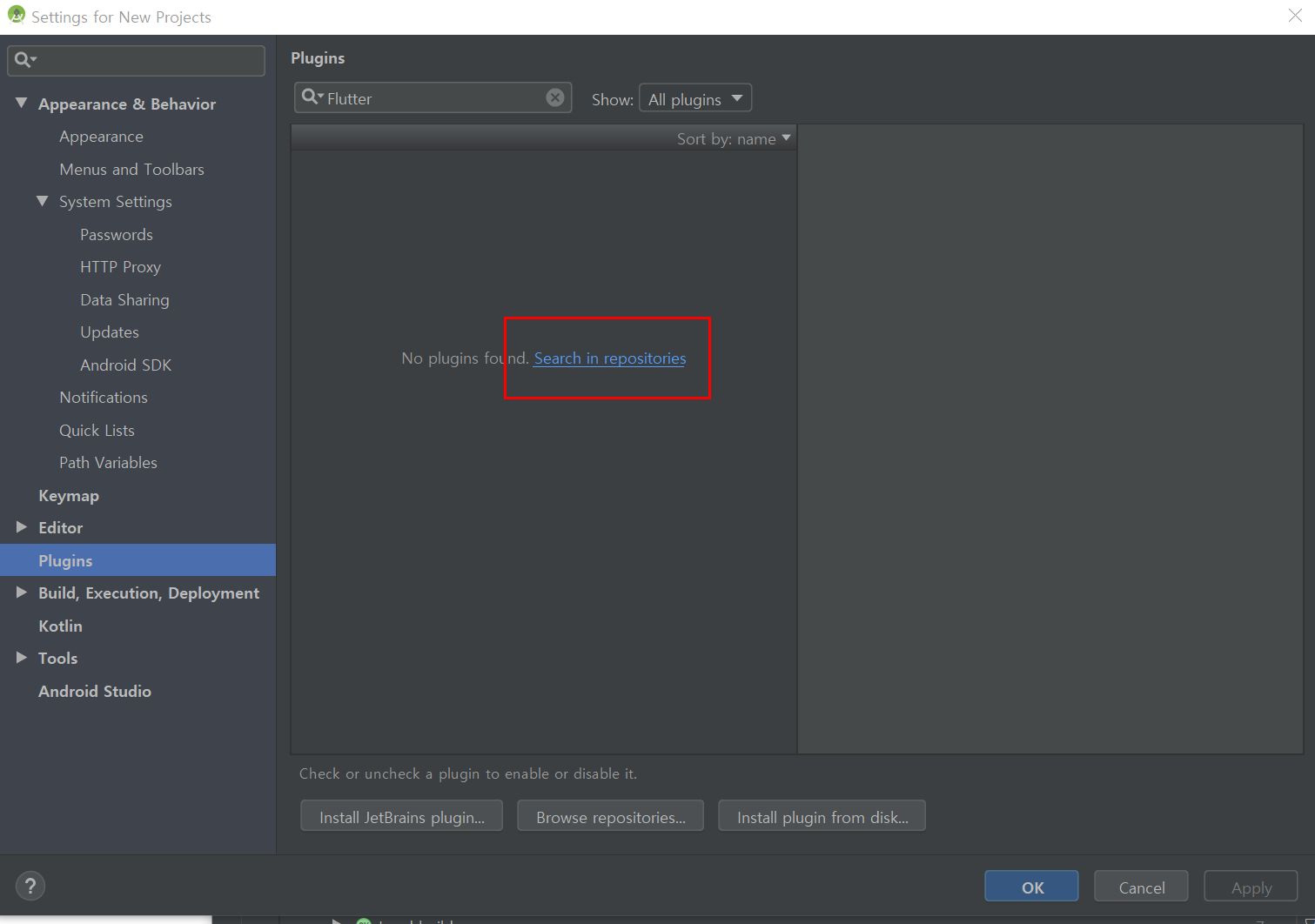
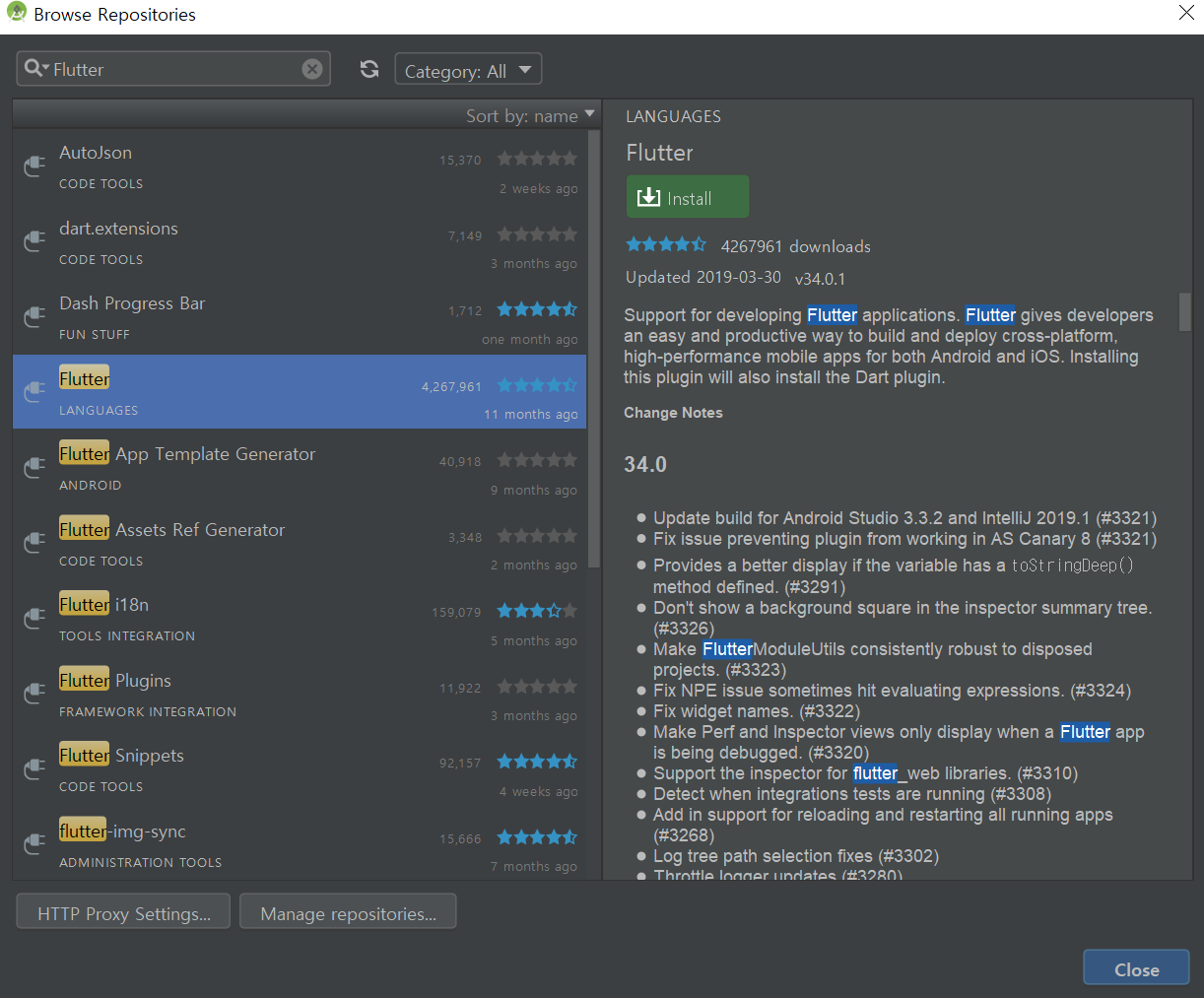
Flutter plugin not installed , Dart plugin not installed 메세지는 안드로이드 스튜디오 에서 Flutter 플러그인과 Dart 플러그인을 설치해줘야 하는데요 Tool - sdkManager에서 Plugin으로 들어가 flutter를 설치해주면 dart와 함께 설치가 됩니다.

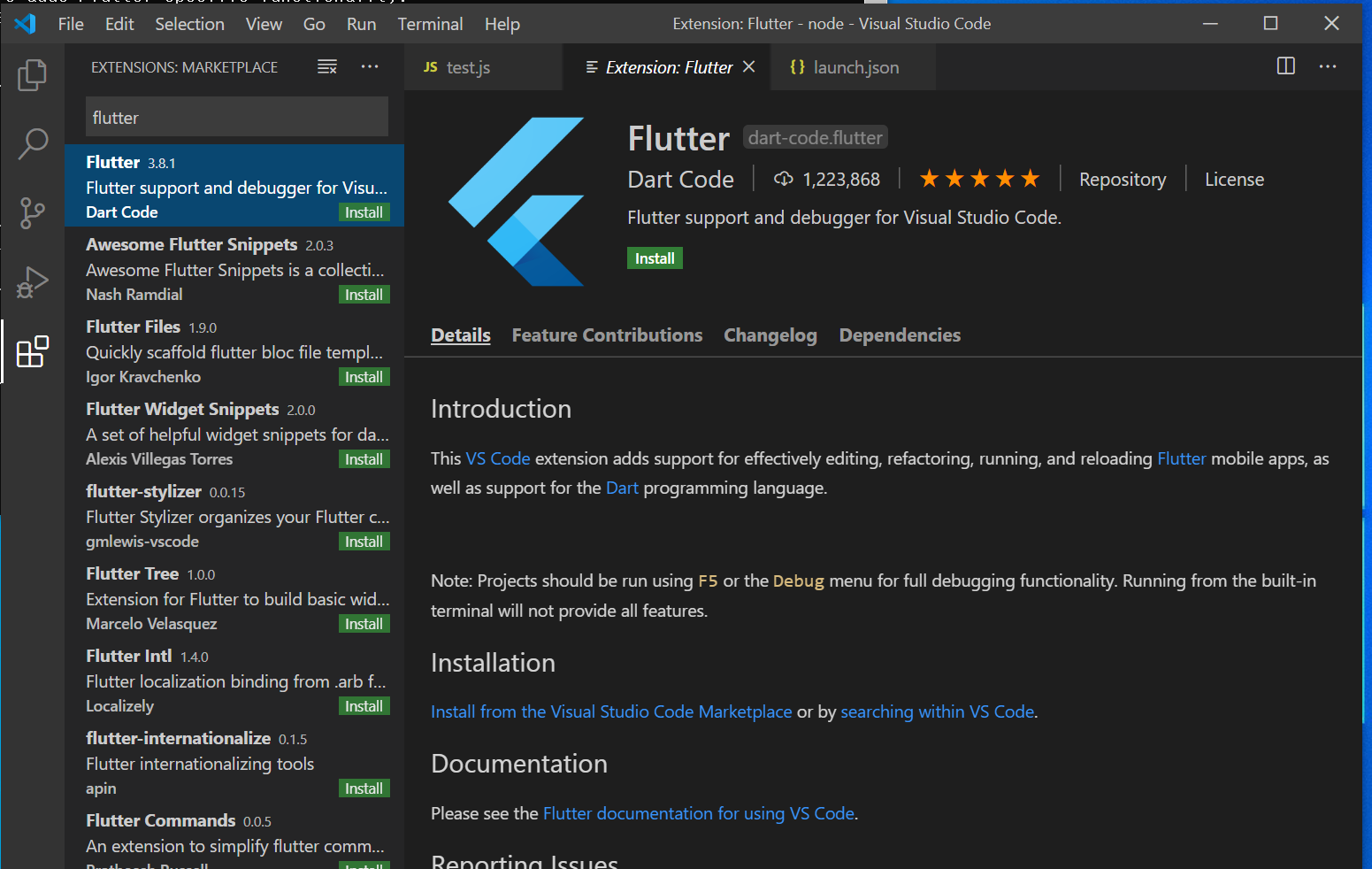
vs code 관련메세지도 vscode에서 Flutter 플러그인을 설치해주면 됩니다 ( 근데 오류가나서 설치하긴 했는데, 안드로이드 스튜디오에서 진행 할껀데.. vscode까지 플러그인을 설치해줘야 되나 싶습니다. 이부분은 패스해도 될거같아요 ^^)

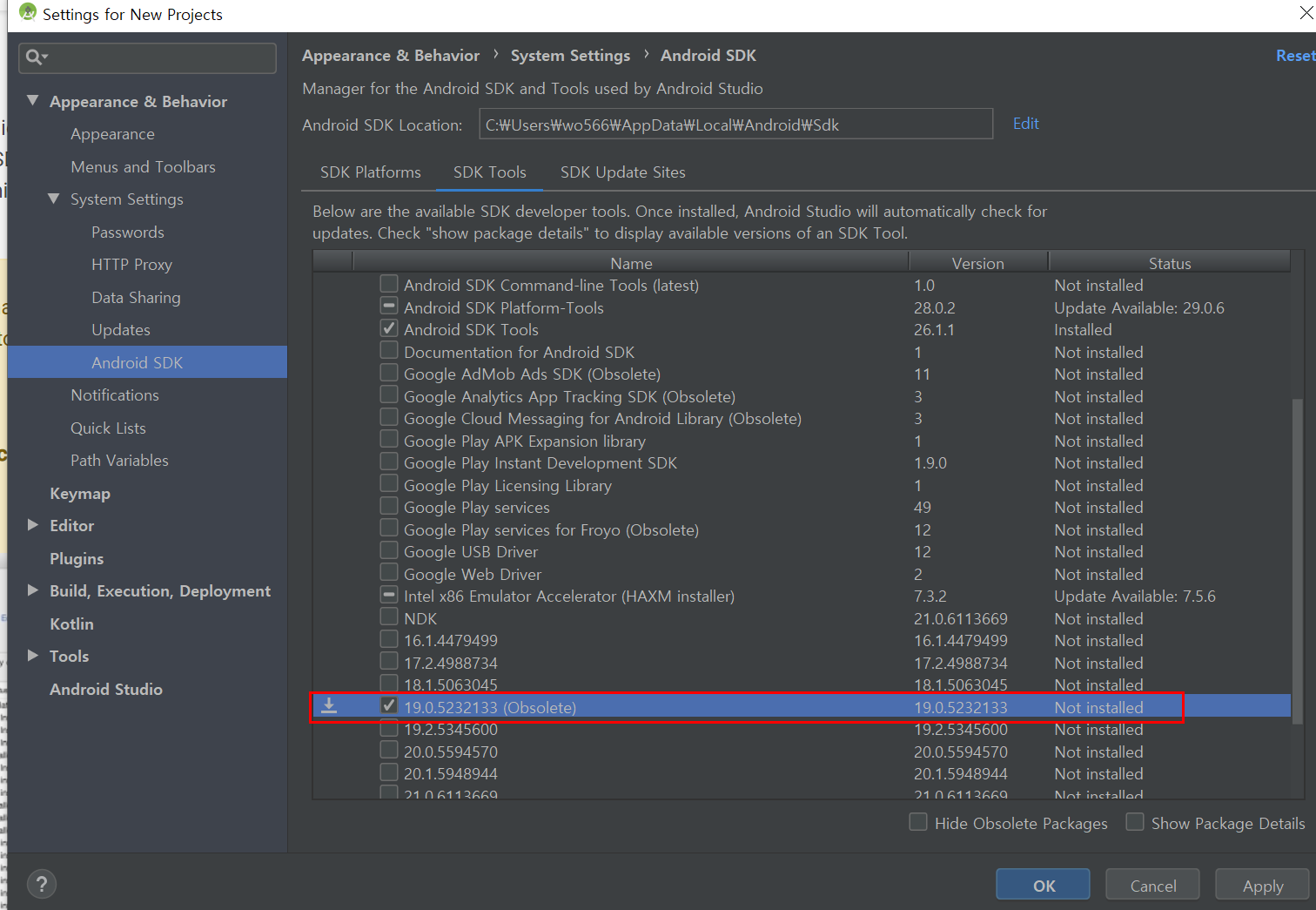
공식 페이지에서 보니 android sdk 저버전을 설치해주라고 되어있어서 설치해 줬습니다.

다시 flutter doctor를 치면 연결된 장치가 없다는거빼곤 정상적으로 바꼈네요 그럼 이제 안드로이드 스튜디오에서 프로젝트를 생성해봅시다.


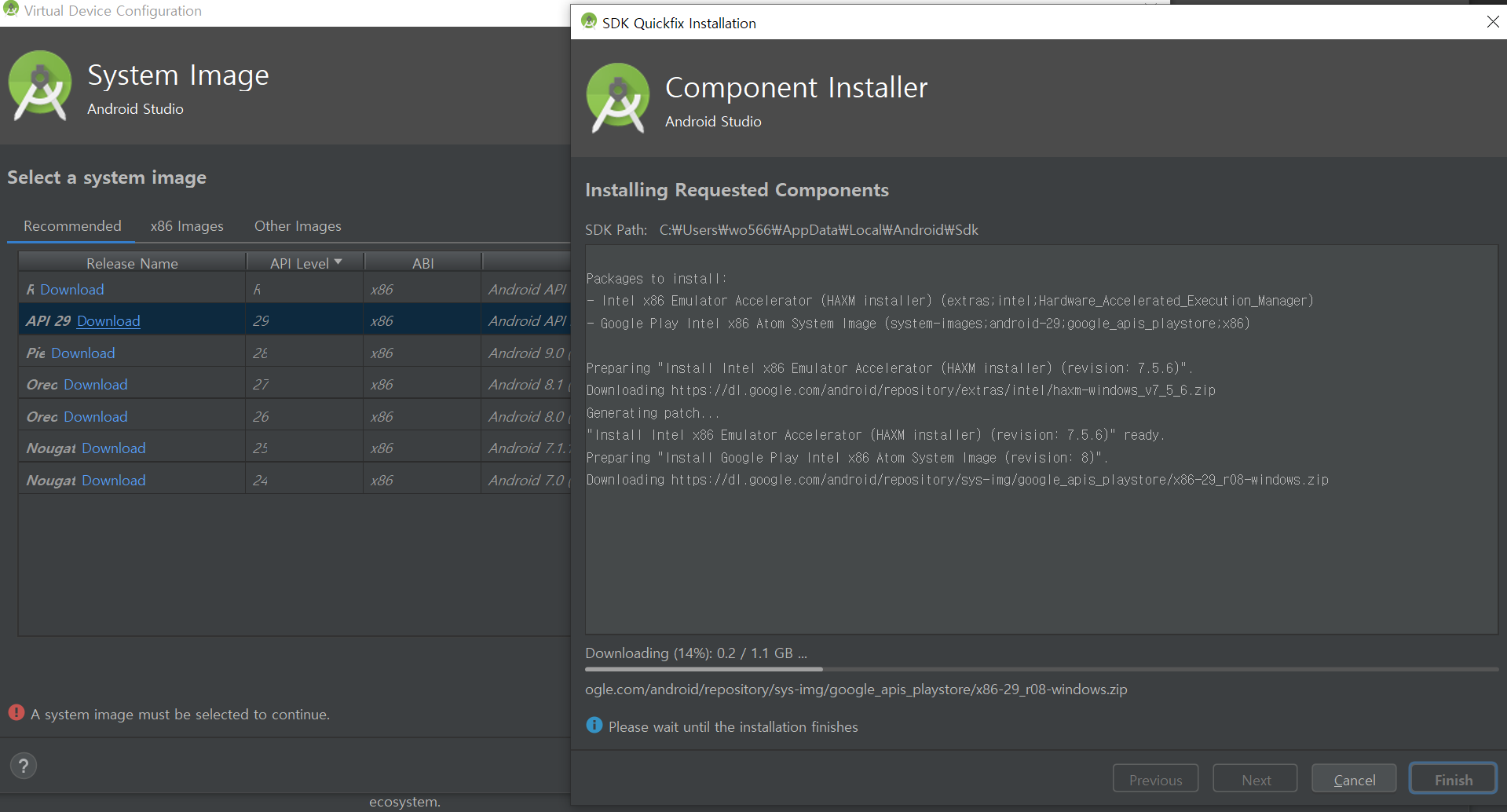
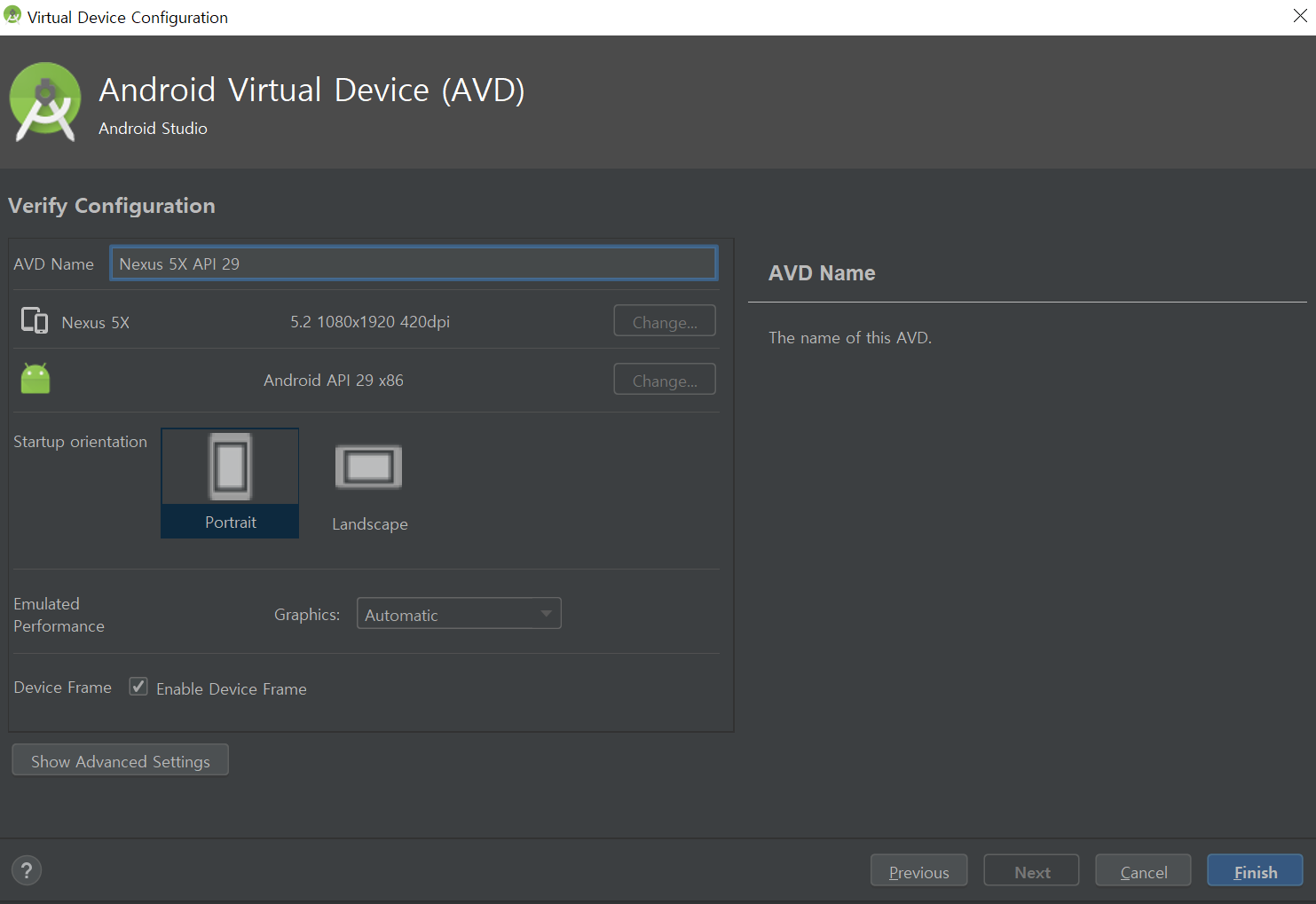
일단 Flutter를 테스트 하기 위한 AVD 가상머신을 등록해줘야 하는데요. 안드로이드 스튜디오 Tools 메뉴에서 AVD Manager에 들어가서 Create Cirtual Device를 누른다음에 api버전을 선택하고 생성해줍니다. api 다운로드 받는데 용량도 많고 시간도 조금 걸리네요.

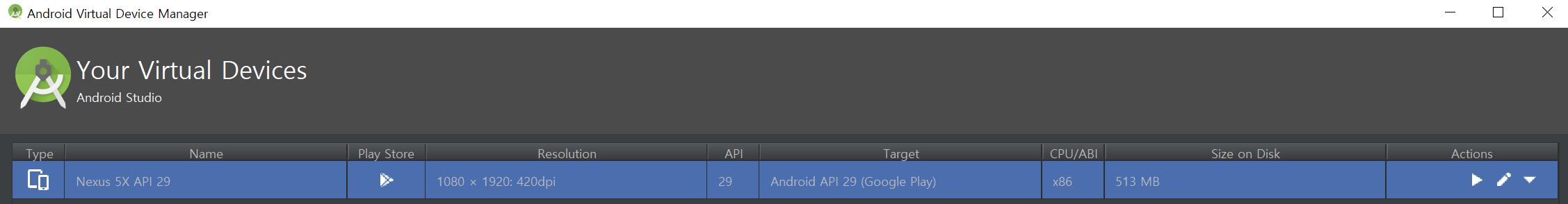
가상머신을 만들었으면 위와같이 장치가 하나 생겼을 건데요 저기 Action에 재생버튼을 눌러서 실제로 가상의 휴대폰을 올려봅시다


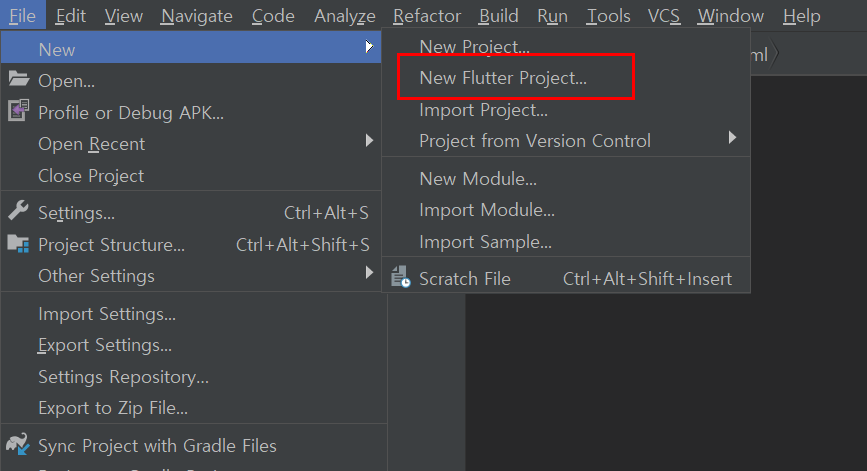
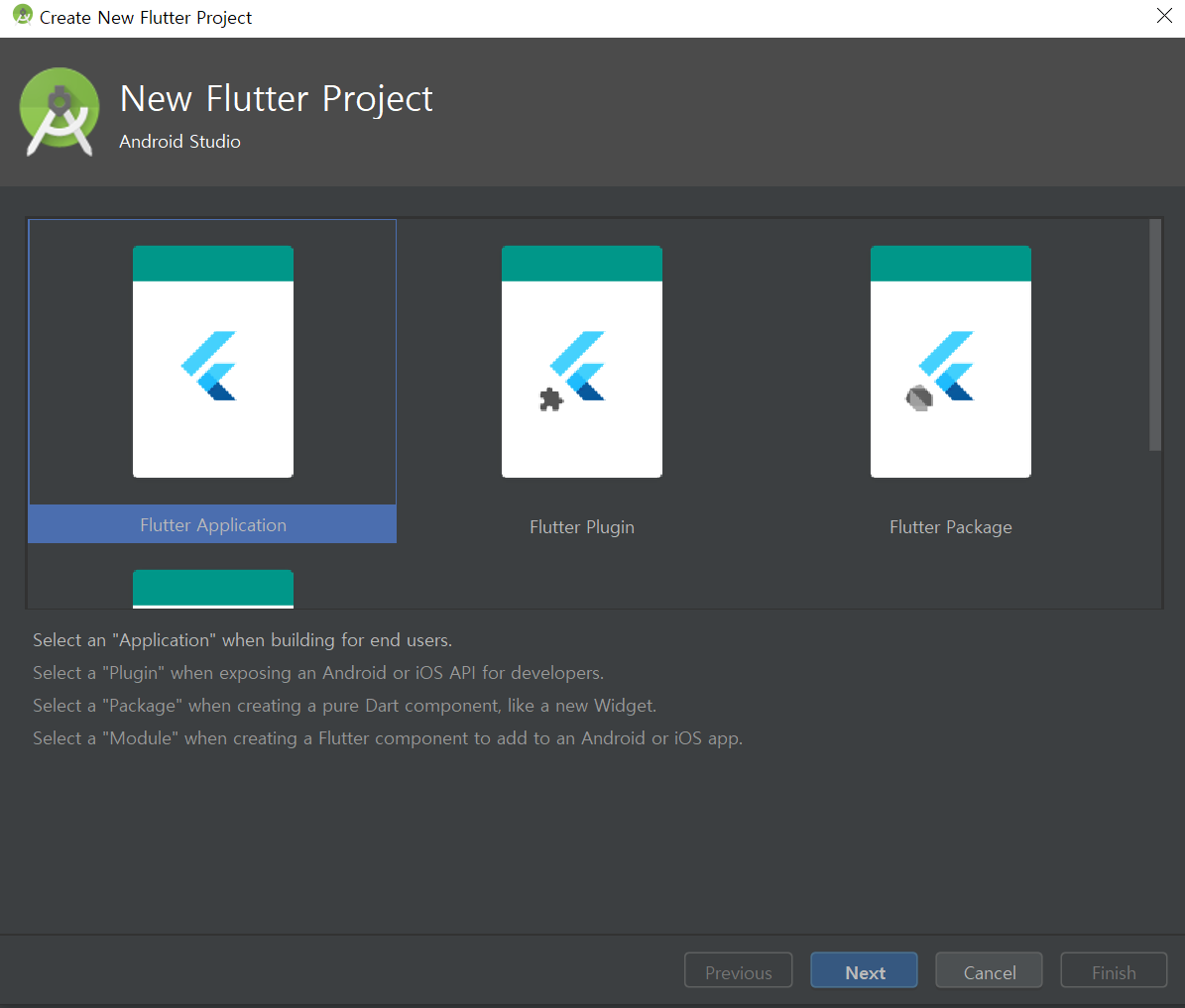
이제 실제로 Flutter프로젝트를 생성해보겠습니다. 기존의 Java로 프로젝트를 생성할때와 비슷하네요.

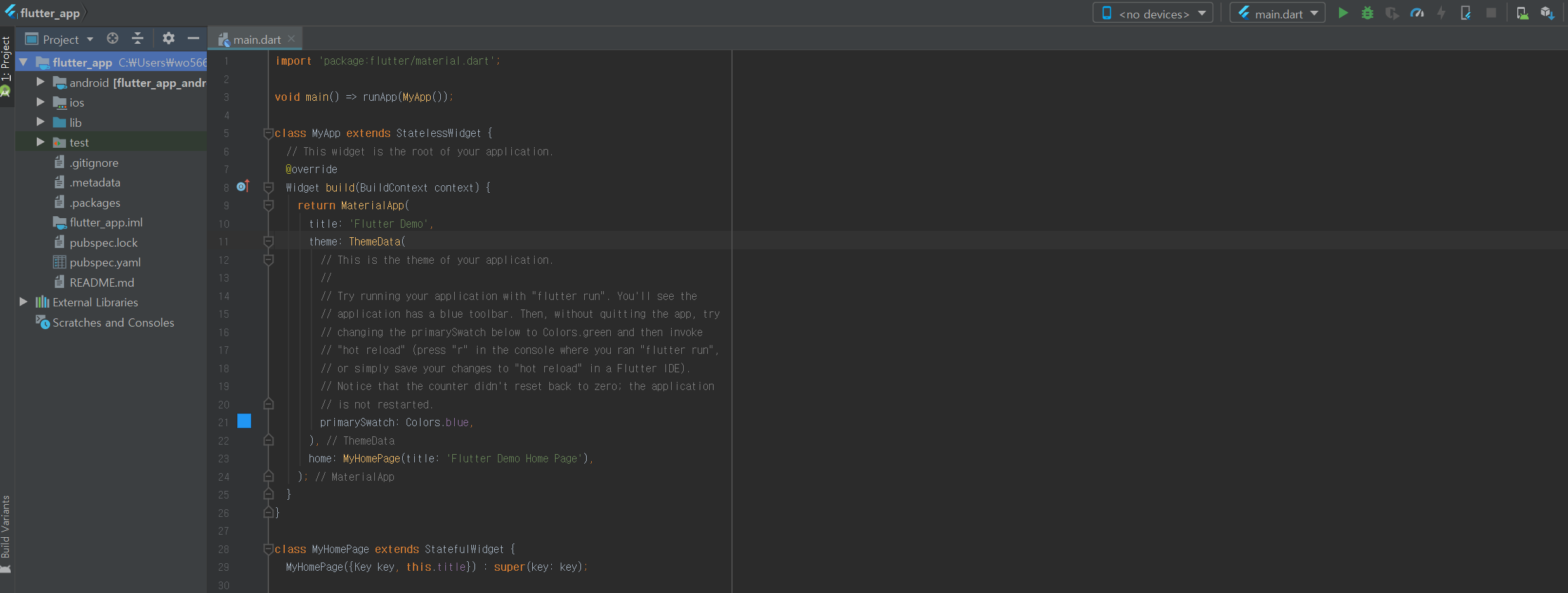
짜쟌 이렇게 첫 Flutter 프로젝트가 생성되었습니다. 그럼 기본 예제를 실행해볼까요?
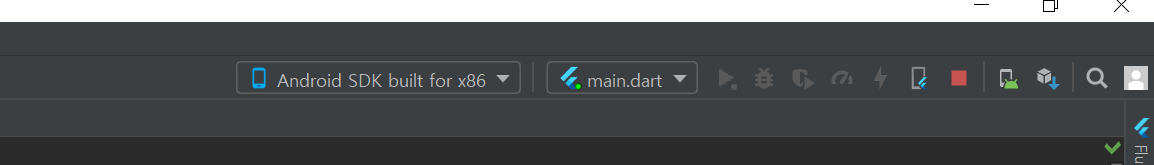
프로젝트 상단에 보시면, 위와같은 모양이있을텐데 아까 만들었던 가상머신으로 셋팅해주고 재생 버튼을 눌러줍니다.

처음 실행될 때 Gradle로 필요한 모듈들을 다 받아오나 봐요 시간이 꾀 걸렸습니다. 그리고 8기가 램을 가진 노트북 팬소리가 우렁차게 돌기 시작하네요

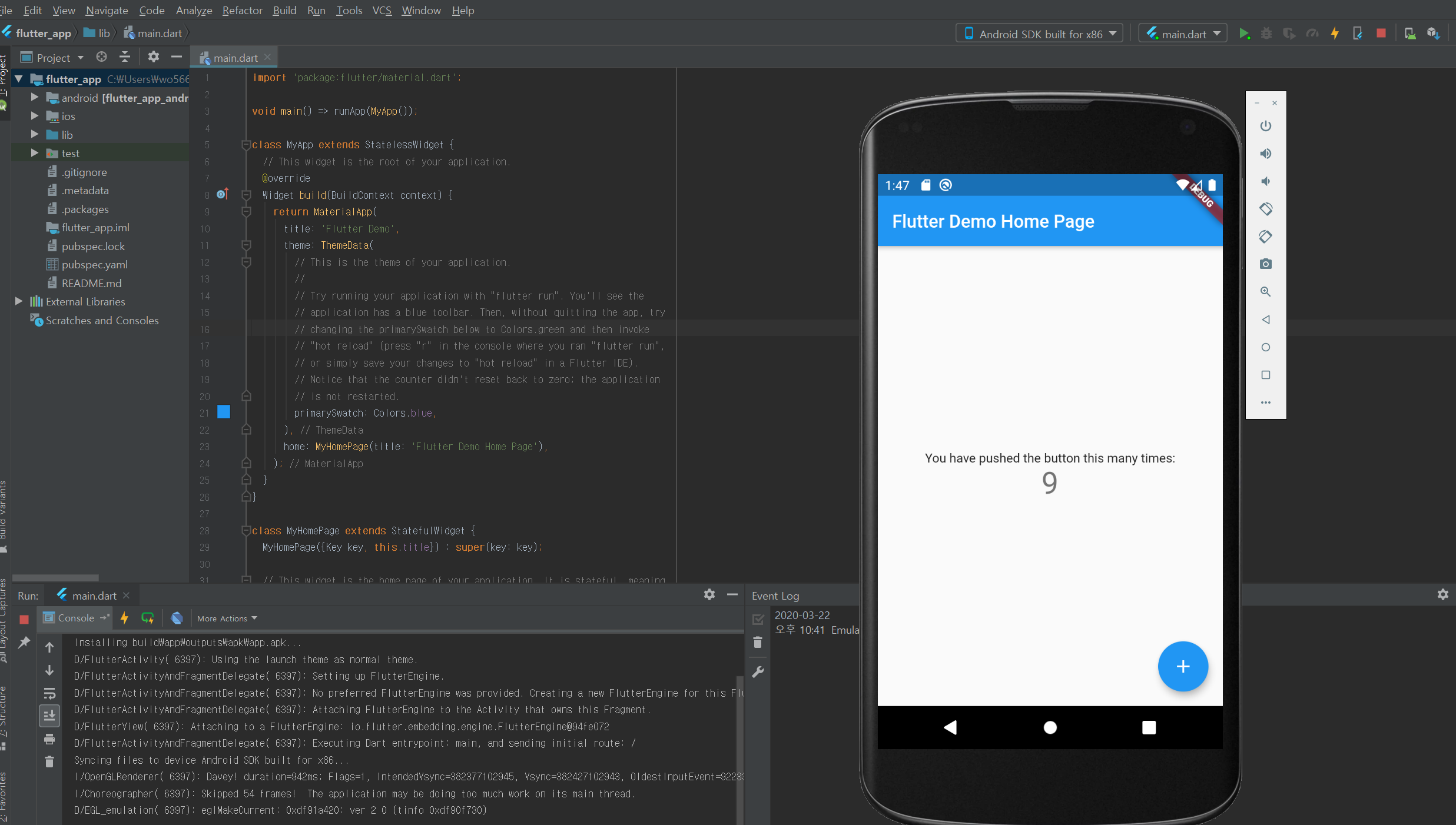
우렁찬 팬소리가 끝나고 이렇게 기본으로 올라와있는 app을 실행해보았습니다 버튼을 누르면 숫자가 올라가네요 :). 여기까지 Flutter를 시작하는 방법을 알아봤습니다. 몇가지 간단하게 만들어 보고 React Native도 한번 해봐야 겠네요 ^^.