React Native Bottom Tab Icon 적용하기 DEV / REACT NATIVE
2020-07-30 posted by sang12
React Native Navigation과 react-native-vector-icons을 이용하여 안드로이드 bottom tab에 이미지를 넣어보겠습니다.
일단 tab과 아이콘을 사용하기 위해 모듈을 설치해봅시다 :)
@react-navigation/bottom-tabs
@react-navigation/native
react-native-safe-area-context
react-native-screens
react-native-vector-icons
그리고 vector-icons를 사용하기 위해선 android/app/build.gradle 해당 파일에 아래처럼 추가 해줍니다. 추가안해주면 이미지가 안나와요 :(
project.ext.vectoricons = [
iconFontNames: [ 'Ionicons.ttf', 'FontAwesome.ttf' ]
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
-App.js
import * as React from 'react';
import { Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import HomeScreen from './screens/HomeScreen.js';
import StatisticsScreen from './screens/StatisticsScreen.js';
import SettingsScreen from './screens/SettingScreen.js';
import Icon from 'react-native-vector-icons/Ionicons';
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
if (route.name === '메인') {
iconName = focused ? 'beer' : 'beer-outline';
} else if (route.name === '통계'){
iconName = focused ? 'podium' : 'podium-outline';
} else if (route.name === '설정'){
iconName = focused ? 'settings' : 'settings-outline';
}
// You can return any component that you like here!
return <Icon name={iconName} size={size} color={color}/>;
},
})}
tabBarOptions={{
activeTintColor: 'black',
inactiveTintColor: 'gray',
}}
>
<Tab.Screen name="메인" component={HomeScreen} />
<Tab.Screen name="통계" component={StatisticsScreen} />
<Tab.Screen name="설정" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}import * as React from 'react';
import { Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import HomeScreen from './screens/HomeScreen.js';
import StatisticsScreen from './screens/StatisticsScreen.js';
import SettingsScreen from './screens/SettingScreen.js';
import Icon from 'react-native-vector-icons/Ionicons';
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
if (route.name === '메인') {
iconName = focused ? 'beer' : 'beer-outline';
} else if (route.name === '통계'){
iconName = focused ? 'podium' : 'podium-outline';
} else if (route.name === '설정'){
iconName = focused ? 'settings' : 'settings-outline';
}
// You can return any component that you like here!
return <Icon name={iconName} size={size} color={color}/>;
},
})}
tabBarOptions={{
activeTintColor: 'black',
inactiveTintColor: 'gray',
}}
>
<Tab.Screen name="메인" component={HomeScreen} />
<Tab.Screen name="통계" component={StatisticsScreen} />
<Tab.Screen name="설정" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
tabBarIcon을 이용하여 메뉴명에 따라, 원하는 이미지로 셋팅해줍니다. https://ionicons.com/ 여기에서 원하는 이미지를 찾을 수 있습니다.
-./screens/HomeScreen.js
import React from 'react';
import { View, Text } from 'react-native';
const HomeScreen = () => {
return (
<View>
<Text>HomeScreen</Text>
</View>
);
};
export default HomeScreen;
다른 화면도 동일하게 셋팅합니다 :).
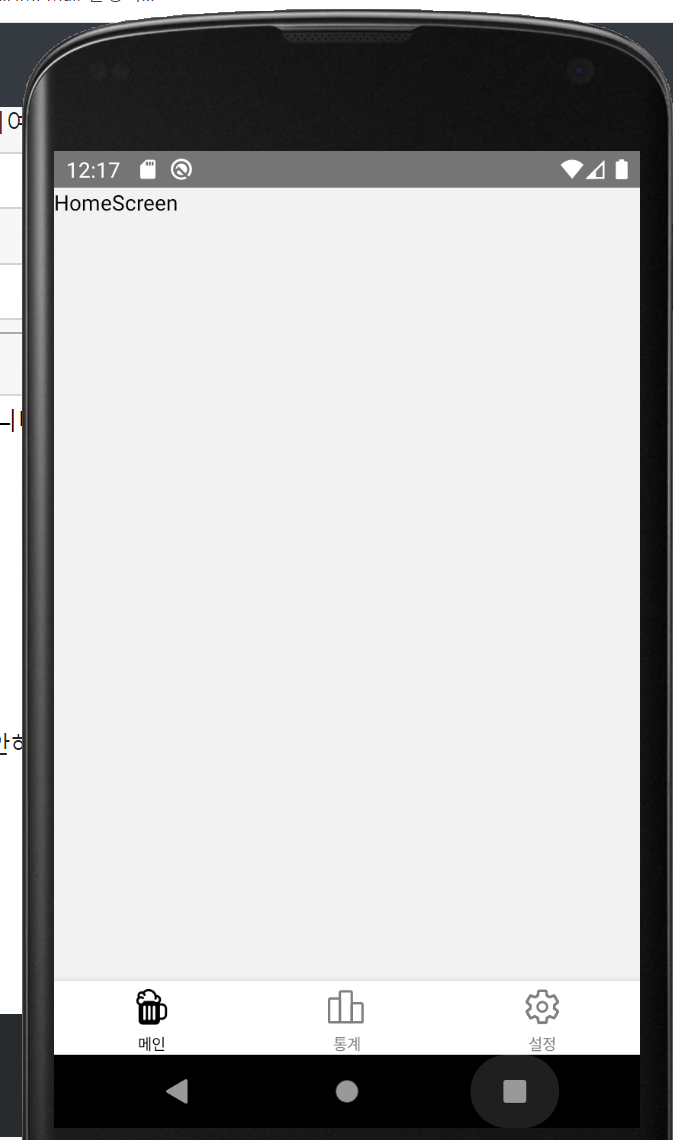
-결과

DEV
> REACT NATIVE
다른글
#react native tab 이미지
REPLY